« Génération fractale de terrains » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 42 : | Ligne 42 : | ||
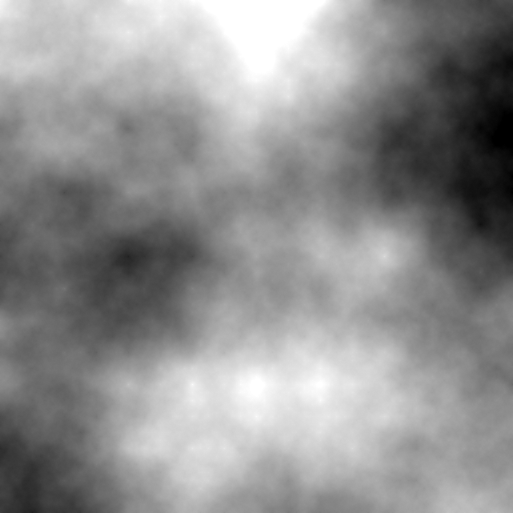
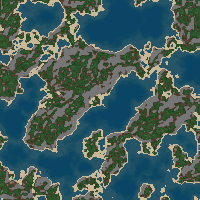
<code>shape=(200,200),scale=50,octaves=5, persistence=0.5,lacunarity=2.0,seed=0,hauteur_ocean=0,facteur_denivele=0.10</code> |
<code>shape=(200,200),scale=50,octaves=5, persistence=0.5,lacunarity=2.0,seed=0,hauteur_ocean=0,facteur_denivele=0.10</code> |
||
[[Fichier:base. |
[[Fichier:base.png]] |
||
Sur l'image de gauche scale à diminué (40) sur celle de droite scale à augmenté (80) |
Sur l'image de gauche scale à diminué (40) sur celle de droite scale à augmenté (80) |
||
[[Fichier:base_scale1. |
[[Fichier:base_scale1.png]] [[Fichier:base_scale2.png]] |
||
Sur l'image de gauche octave à diminué (2) sur celle de droite octave à augmenté (7) |
Sur l'image de gauche octave à diminué (2) sur celle de droite octave à augmenté (7) |
||
[[Fichier:base_octave1. |
[[Fichier:base_octave1.png]] [[Fichier:base_octave2.png]] |
||
Sur l'image de gauche persistence à diminué (0.20) sur celle de droite persistence à augmenté (0.60) |
Sur l'image de gauche persistence à diminué (0.20) sur celle de droite persistence à augmenté (0.60) |
||
[[Fichier:base_persistence1. |
[[Fichier:base_persistence1.png]] [[Fichier:base_persistence2.png]] |
||
Sur l'image de gauche lacunarity à diminué (1.46) sur celle de droite lacunarity à augmenté (2.28) |
Sur l'image de gauche lacunarity à diminué (1.46) sur celle de droite lacunarity à augmenté (2.28) |
||
[[Fichier:base_lacunarity1. |
[[Fichier:base_lacunarity1.png]] [[Fichier:base_lacunarity2.png]] |
||
Sur l'image de gauche facteur à diminué (0.04) sur celle de droite facteur à augmenté (0.15) |
Sur l'image de gauche facteur à diminué (0.04) sur celle de droite facteur à augmenté (0.15) |
||
[[Fichier:base_facteur1. |
[[Fichier:base_facteur1.png]] [[Fichier:base_facteur2.png]] |
||
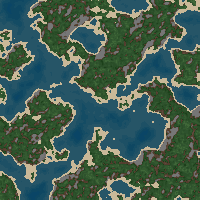
Et enfin, si on change la seed à 2 voici le résultat : |
Et enfin, si on change la seed à 2 voici le résultat : |
||
[[Fichier:base_seed1. |
[[Fichier:base_seed1.png]] |
||
== Carte de hauteur == |
== Carte de hauteur == |
||
Version du 3 mai 2020 à 11:16
[page wiki en cours de rédaction]
Le but de ce projet était de générer des terrains 3D grâce à l'algorithme de diamant-carré. Le projet c'est découpé en 3 partie. Premièrement appliquer l'algorithme afin d'avoir un carte de hauteur. C'est une image en noir et blanc avec chaque pixel qui représente une certaine hauteur (noir étant la plus basse altitude et blanc étant la plus haute). Deuxièmement, créer un carte avec des couleurs à partir de la carte de hauteur. Troisièmement, créer un fichier .obj (objets 3D) à partir de la carte de hauteur et appliquer sur cet objet 3D, la texture de la carte de couleur.
Algorithmes utilisés
Le but de ce projet était d'utiliser l’algorithme de Diamant-carré. Or durant les test j'ai remarqué que la génération donnait lieu à des paysages côtier la plupart du temps. J'ai donc cherché un autre méthode de génération de carte de hauteur et j'ai rapidement trouvé le bruit de perlin.
Diamant-Carré
Le fonctionnement de cet algorithme est plutôt simple mais comporte une restriction de taille : il utilise une matrice carrée de taille . Il fonctionne ainsi : -Initialise les quatre coins avec des valeurs aléatoires - Phase diamant : le centre de chaque carré prend pour valeur la moyenne des 4 coins du carré et cette valeur est plus ou moins varié aléatoirement. - Phase carré : le centre de chaque diamant (losange) prend pour valeur la moyenne des 4 coins et cette valeur est plus ou moins varié aléatoirement. - Le pas est divisé par deux et l'algorithme reprend à la phase diamant.
Le problème de cet algorithme est en deux parties : Premièrement, les paysages sont très souvent côtier. Deuxièmement les variations des nouveaux points ne sont pas réaliste. Si on regarde dans la nature, les variations d'altitudes sont forte dans les montages (pics etc...) et plus faible a moyenne et basse altitude (plaines , collines). Pour essayer de rendre la génération naturelle j'ai donc augmenter les variations en fonction de la hauteur du point. Pour ce qui est de la génération "côtière" une possibilité serait d'augmenter la grille et de fixer plus de point au départ. De plus, j'ai ajouté un paramètre appelé facteur de dénivelé qui permet de rendre la génération plus ou moins accidenté.
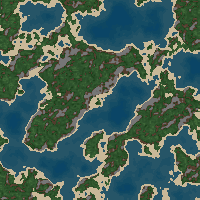
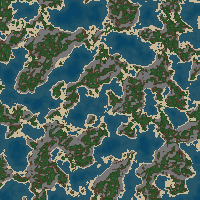
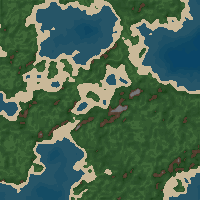
Voici quelques exemples de carte de hauteur grâce à l'algorithme de Diamant-carré. A gauche un facteur de dénivelé faible et à droite, un facteur de dénivelé plus élevé.
Bruit de Perlin
Le bruit de perlin est une texture procédurale beaucoup utilisé pour ajouter du réalisme dans les générations de monde ou de texture en informatique. J'ai eu l'idée de l'utiliser en lisant l'article Playing with Perlin Noise: Generating Realistic Archipelagos
Cet algorithme à beaucoup de paramètre qui permettent de grandement varier la génération et ce, de manière très précise. pour l'utiliser j'ai importé le module noise sur python.
J'ai ensuite utilisé les paramètres suivant pour généré mes cartes :
- shape Un tuple de 2 entier qui sont les dimension de l'image
- scale Un flottant qui représente l'échelle utilisée. plus il est élevé plus on "zoom" sur l'image.
- octaves Un entier qui représente le nombre de couche de détails. Par exemple l'octave 1 serait la forme globale de la montagne, le 2 serait les collines, le 3 serait les gros rochers sur cette montagne et le 4 serait les petits rochers. plus il y a d'octaves, plus la génération semble détaillée.
- persistence Un flottant, c'est l'impact que les octaves ont sur la forme générale.
- lacunarity Un flottant, c'est la quantité de détails pris en compte pour les octaves
- seed Un entier, c'est la graine de génération.
- facteur Un flottant, c'est le facteur de dénivelé (un paramètre qui ne fait pas parti de noise, que j'ai ajouté moi même)
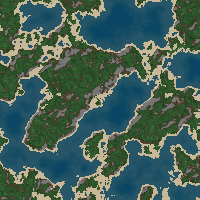
Comme des images valent mieux que des mots, prenons une carte généré grâce au paramètres suivants (le fonctionnement de hauteur_ocean sera abordé dans la partie couleur) :
shape=(200,200),scale=50,octaves=5, persistence=0.5,lacunarity=2.0,seed=0,hauteur_ocean=0,facteur_denivele=0.10
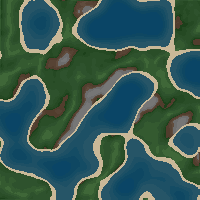
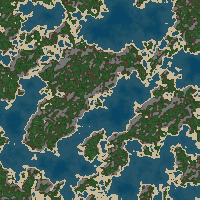
Sur l'image de gauche scale à diminué (40) sur celle de droite scale à augmenté (80)
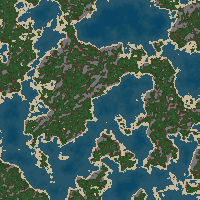
Sur l'image de gauche octave à diminué (2) sur celle de droite octave à augmenté (7)
Sur l'image de gauche persistence à diminué (0.20) sur celle de droite persistence à augmenté (0.60)
Sur l'image de gauche lacunarity à diminué (1.46) sur celle de droite lacunarity à augmenté (2.28)
Sur l'image de gauche facteur à diminué (0.04) sur celle de droite facteur à augmenté (0.15)
Et enfin, si on change la seed à 2 voici le résultat :