Génération fractale de terrains
[page wiki en cours de rédaction]
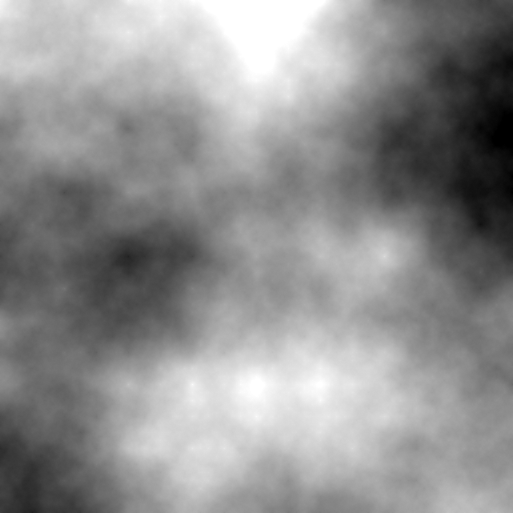
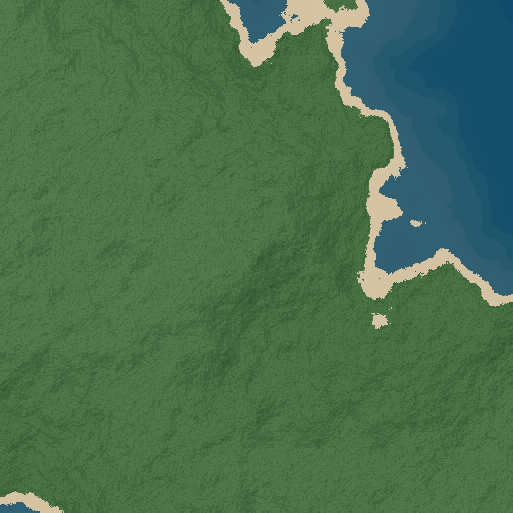
Le but de ce projet était de générer des terrains 3D grâce à l'algorithme de diamant-carré. Le projet c'est découpé en 3 partie. Premièrement appliquer l'algorithme afin d'avoir un carte de hauteur. C'est une image en noir et blanc avec chaque pixel qui représente une certaine hauteur (noir étant la plus basse altitude et blanc étant la plus haute). Deuxièmement, créer un carte avec des couleurs à partir de la carte de hauteur. Troisièmement, créer un fichier .obj (objets 3D) à partir de la carte de hauteur et appliquer sur cet objet 3D, la texture de la carte de couleur.
Algorithmes utilisés
Le but de ce projet était d'utiliser l’algorithme de Diamant-carré. Or durant les test j'ai remarqué que la génération donnait lieu à des paysages côtier la plupart du temps. J'ai donc cherché un autre méthode de génération de carte de hauteur et j'ai rapidement trouvé le bruit de perlin.
Diamant-Carré
Le fonctionnement de cet algorithme est plutôt simple mais comporte une restriction de taille : il utilise une matrice carrée de taille . Il fonctionne ainsi :
- Initialise les quatre coins avec des valeurs aléatoires
- Phase diamant : le centre de chaque carré prend pour valeur la moyenne des 4 coins du carré et cette valeur est plus ou moins varié aléatoirement.
- Phase carré : le centre de chaque diamant (losange) prend pour valeur la moyenne des 4 coins et cette valeur est plus ou moins varié aléatoirement.
- Le pas est divisé par deux et l'algorithme reprend à la phase diamant.
Le problème de cet algorithme est en deux parties : Premièrement, les paysages sont très souvent côtier. Deuxièmement les variations des nouveaux points ne sont pas réaliste. Si on regarde dans la nature, les variations d'altitudes sont forte dans les montages (pics etc...) et plus faible a moyenne et basse altitude (plaines , collines). Pour essayer de rendre la génération naturelle j'ai donc augmenter les variations en fonction de la hauteur du point. Pour ce qui est de la génération "côtière" une possibilité serait d'augmenter la grille et de fixer plus de point au départ. De plus, j'ai ajouté un paramètre appelé facteur de dénivelé qui permet de rendre la génération plus ou moins accidenté.
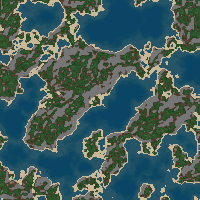
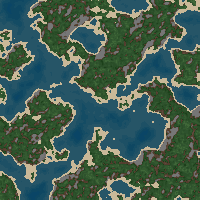
Voici quelques exemples de carte de hauteur grâce à l'algorithme de Diamant-carré. A gauche un facteur de dénivelé faible et à droite, un facteur de dénivelé plus élevé.
Bruit de Perlin
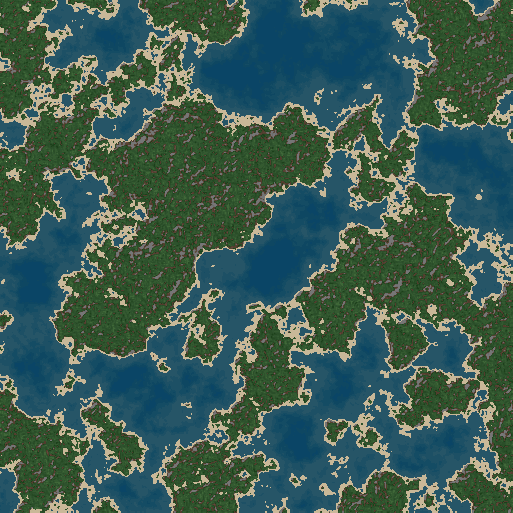
Le bruit de perlin est une texture procédurale beaucoup utilisé pour ajouter du réalisme dans les générations de monde ou de texture en informatique. J'ai eu l'idée de l'utiliser en lisant l'article Playing with Perlin Noise: Generating Realistic Archipelagos
Cet algorithme à beaucoup de paramètre qui permettent de grandement varier la génération et ce, de manière très précise. pour l'utiliser j'ai importé le module noise sur python.
J'ai ensuite utilisé les paramètres suivant pour généré mes cartes :
- shape Un tuple de 2 entier qui sont les dimension de l'image
- scale Un flottant qui représente l'échelle utilisée. plus il est élevé plus on "zoom" sur l'image.
- octaves Un entier qui représente le nombre de couche de détails. Par exemple l'octave 1 serait la forme globale de la montagne, le 2 serait les collines, le 3 serait les gros rochers sur cette montagne et le 4 serait les petits rochers. plus il y a d'octaves, plus la génération semble détaillée.
- persistence Un flottant, c'est l'impact que les octaves ont sur la forme générale.
- lacunarity Un flottant, c'est la quantité de détails pris en compte pour les octaves
- seed Un entier, c'est la graine de génération.
- facteur Un flottant, c'est le facteur de dénivelé (un paramètre qui ne fait pas parti de noise, que j'ai ajouté moi même)
Comme des images valent mieux que des mots, prenons une carte généré grâce au paramètres suivants (le fonctionnement de hauteur_ocean sera abordé dans la partie couleur) :
shape=(200,200),scale=50,octaves=5, persistence=0.5,lacunarity=2.0,seed=0,hauteur_ocean=0,facteur_denivele=0.10
Sur l'image de gauche scale à diminué (31) sur celle de droite scale à augmenté (91)
Sur l'image de gauche octave à diminué (2) sur celle de droite octave à augmenté (7)
Sur l'image de gauche persistence à diminué (0.20) sur celle de droite persistence à augmenté (0.60)
Sur l'image de gauche lacunarity à diminué (1.46) sur celle de droite lacunarity à augmenté (2.28)
Sur l'image de gauche facteur à diminué (0.04) sur celle de droite facteur à augmenté (0.15)
Et enfin, si on change la seed à 2 voici le résultat :
Couleurs
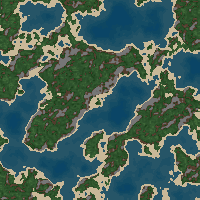
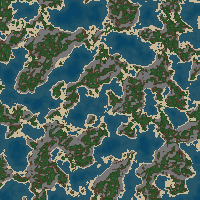
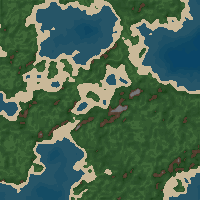
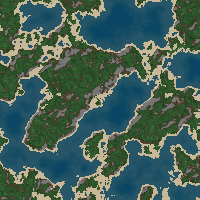
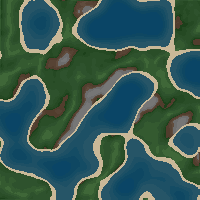
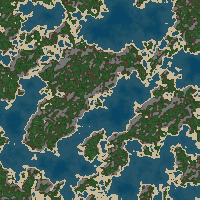
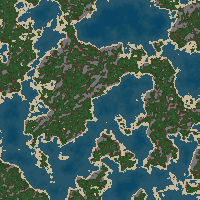
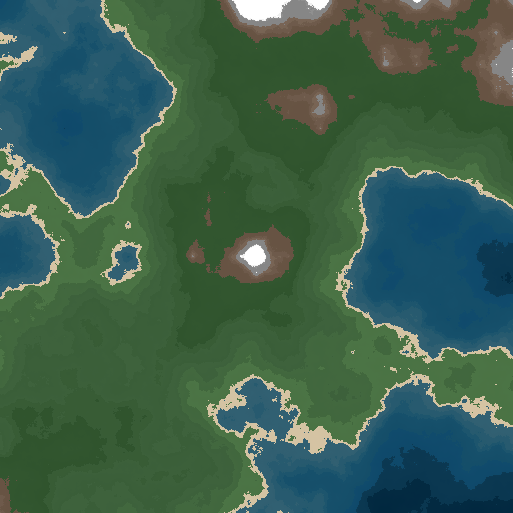
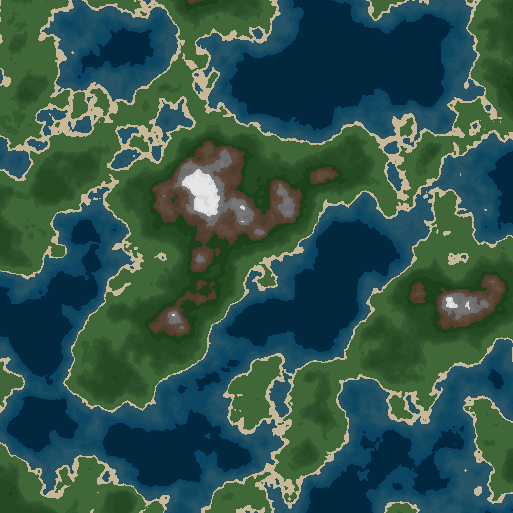
Pour gérer les couleurs, j'ai commencé par une méthode très simple : choisir la couleur en fonction de l'altitude. Cependant cela donnait un effet cartoon mais manquait de détails. J'ai donc ensuite créer une nouvelle version en changeant pour de méthode pour les terres (l'océan reste cartoonesque). J'ai calculé la couleur en fonction de la "pente" du pixel. Cette pente est relative à ses 9 voisins. J'ai aussi ajouté un paramètre à la création de mes cartes pour varier la hauteur de l'océan. ce changement affecte uniquement les couleurs et non la carte de hauteur. voici donc quelques exemples avec les deux méthodes :
via l'altitude
via la pente
Carte 3D
Pour la gestion des cartes en 3D j'ai utilisé le format OBJ. Pour les cartes, j'ai découpé le fichier en 3 parties:
- Les coordonnées de points.
- Les coordonnées de texture (entre 0 et 1)
- Les faces du maillage
Les coordonnées de points (v) en x et y sont les même que pour l'image mais en z ce sont les valeurs des pixels sur la carte de hauteur. ex : v x z y
Les coordonnées de texture (vt) en x et y sont calculé ainsi : x_img/X et y_img/Y avec x_img et y_img les positions dans l'image et X et Y les dimensions de l'image. Il n'y à pas de coordonnées en z. ex : vt x y
Les faces du maillage (f) sont représentés par un ensemble de points formant un carré ABCD. ex : f A/A B/B C/C D/D
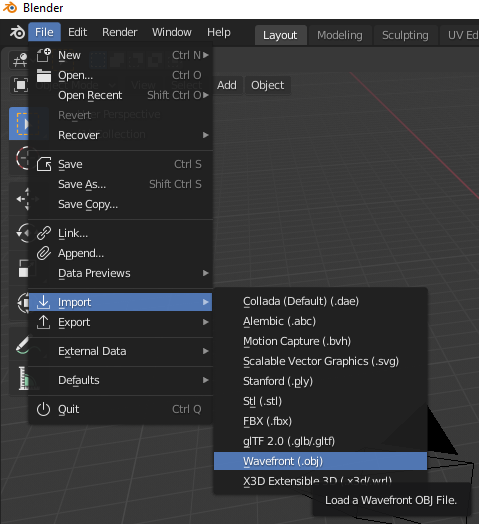
Comment visualiser les fichier OBJ sur blender ?
- Lancer Blender et créer un nouveau projet (général)
- Supprimer le cube d'origine (cliquer dessus et presser la touche x)
- importer un fichier le fichier obj et faire un copier glisser de carte_couleur

-Sélectionnez l'objet map (en haut à droite) et n'hésitez pas à dézoomer pour voir la carte 3D.
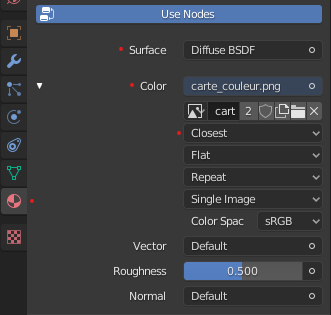
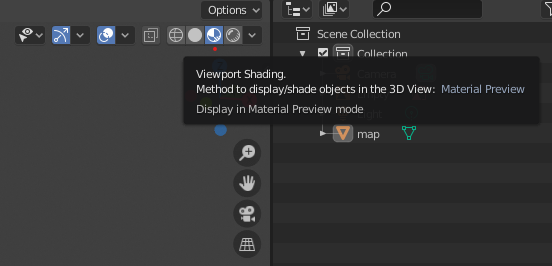
- Allez dans l’onglet material properties (sphère avec des triangles rouges)
Puis sélectionnez les même paramètres que sur l'image suivante (les points rouges indiquent ce qu'il faut changer).
Vous pouvez choisir le visue que vous préférez entre closest et cubic.

Puis en haut à gauche sélectionnez Viewport Shading pour voir la texture.

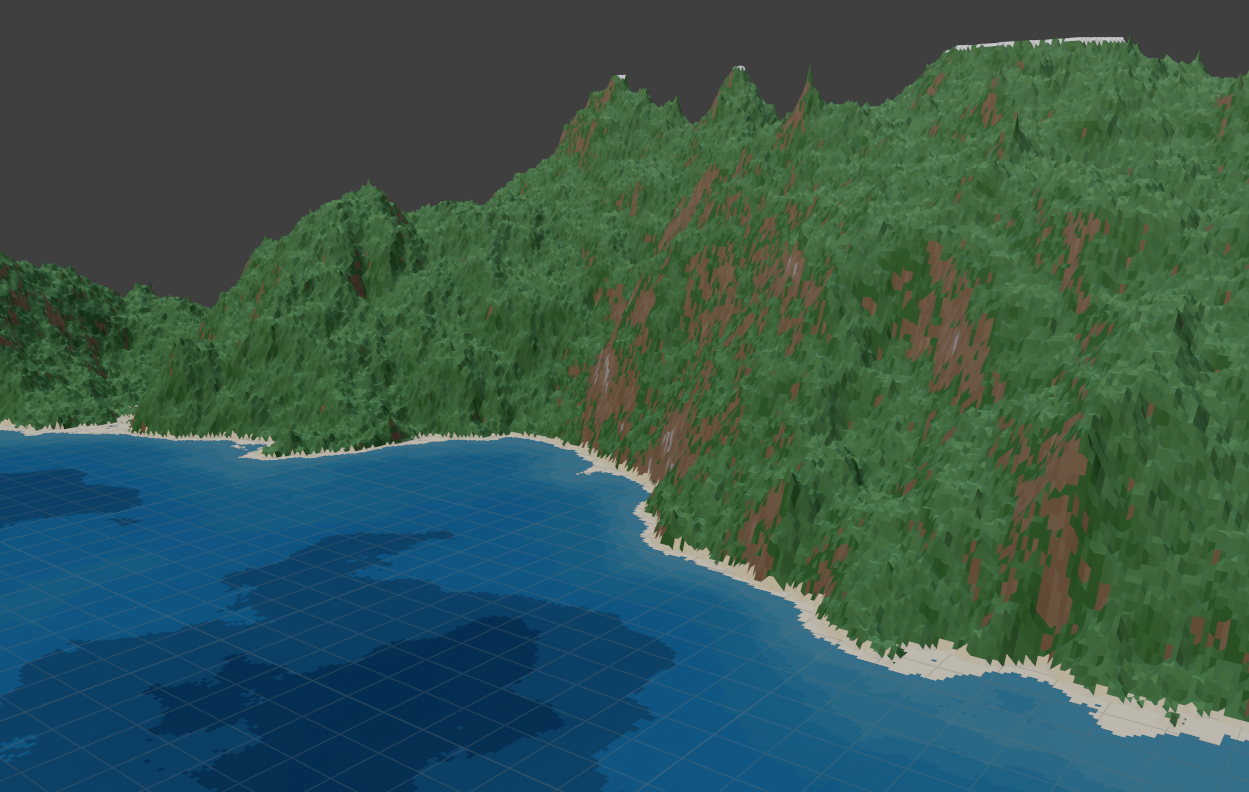
Diamant-Carré

exemple sans ciel ni lumière

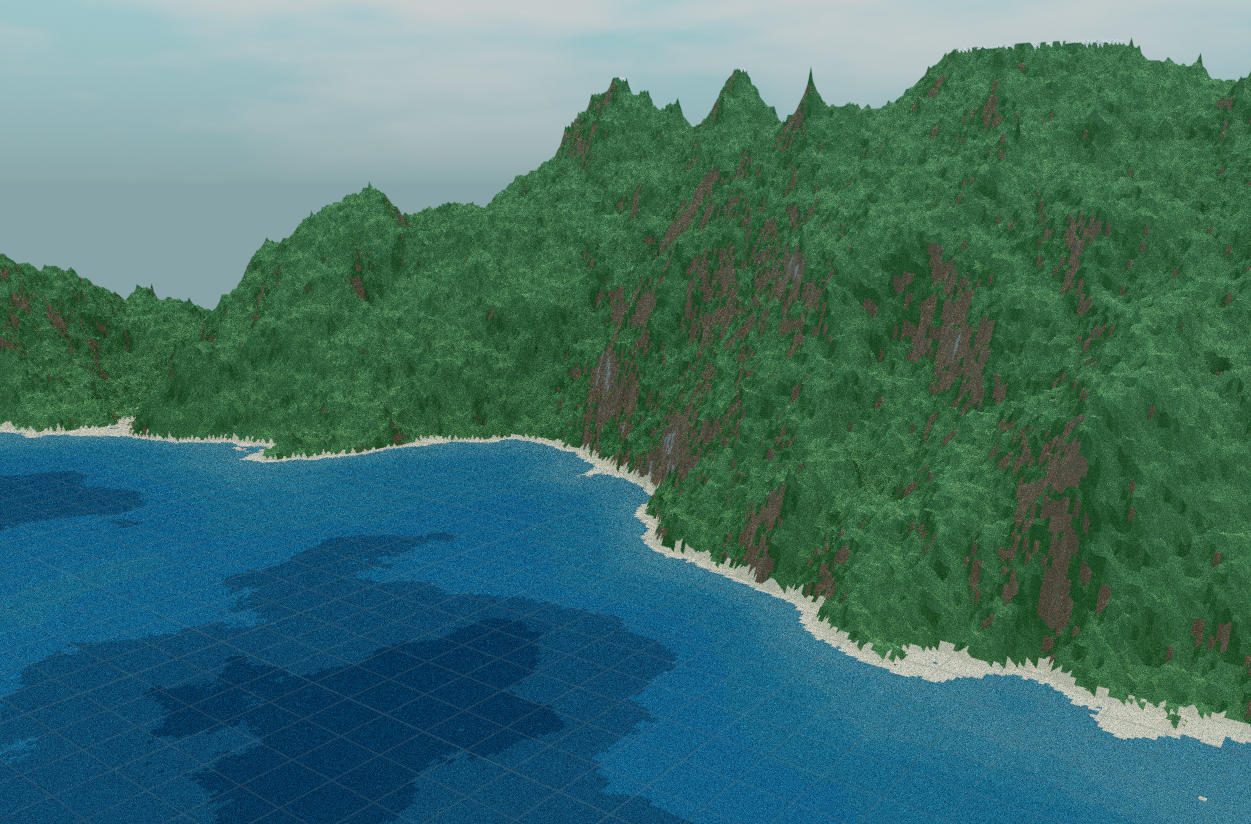
exemple avec shaders
Bruit de Perlin
Fichier:Exemple 3d map3.jpg
Fichier:Exemple 3d map4.jpg